Do you desperately look for 'write a text editor in javascript'? You can find all the information here.
Table of contents
- Write a text editor in javascript in 2021
- Rich text editor html5
- Code editor html and js
- How to add text editor in html
- Create a basic text editor in javascript
- Create html editor using javascript
- Rich text format javascript
- Html rtf editor
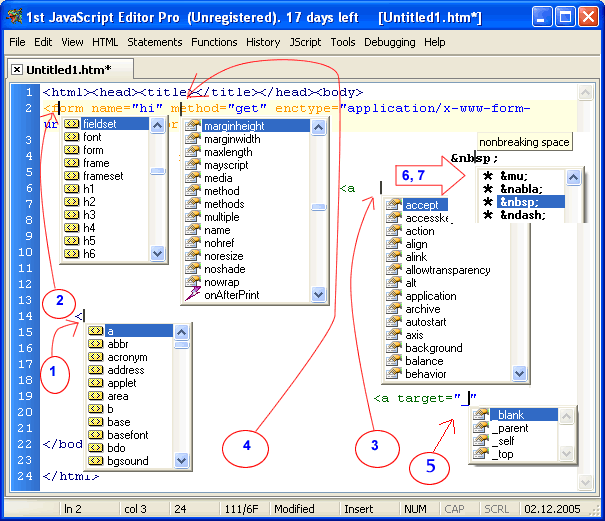
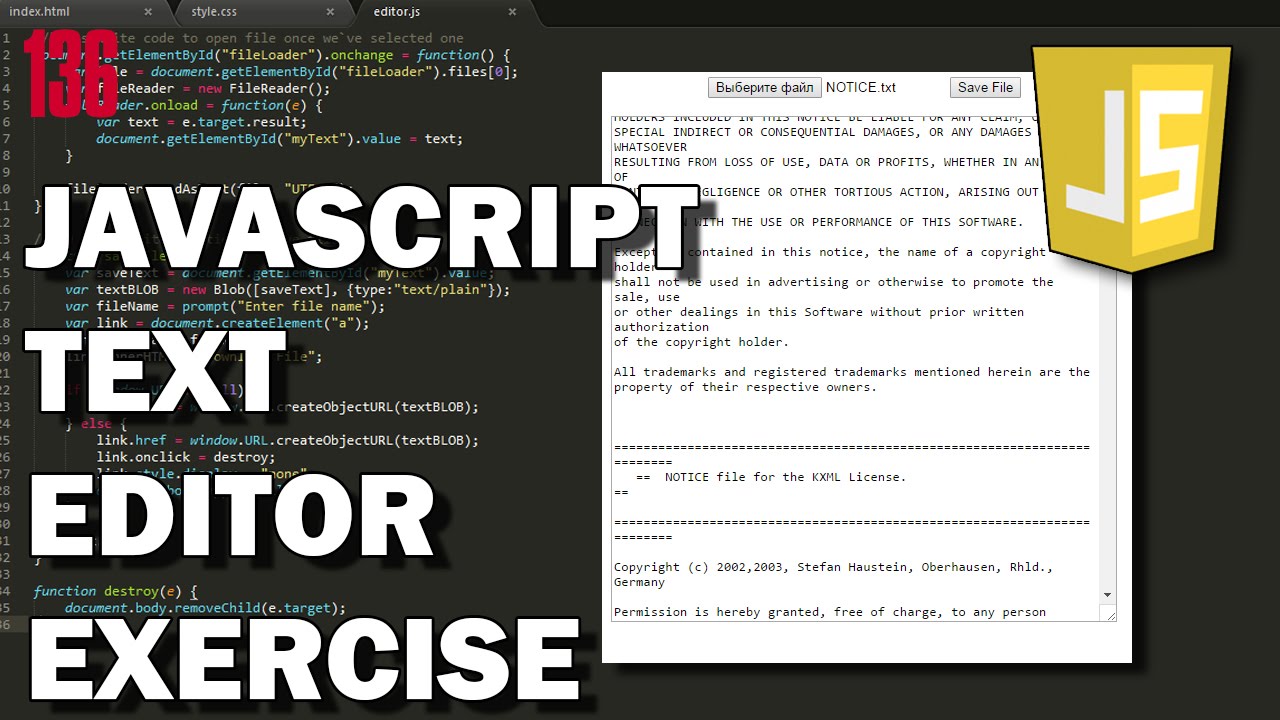
Write a text editor in javascript in 2021
 This image demonstrates write a text editor in javascript.
This image demonstrates write a text editor in javascript.
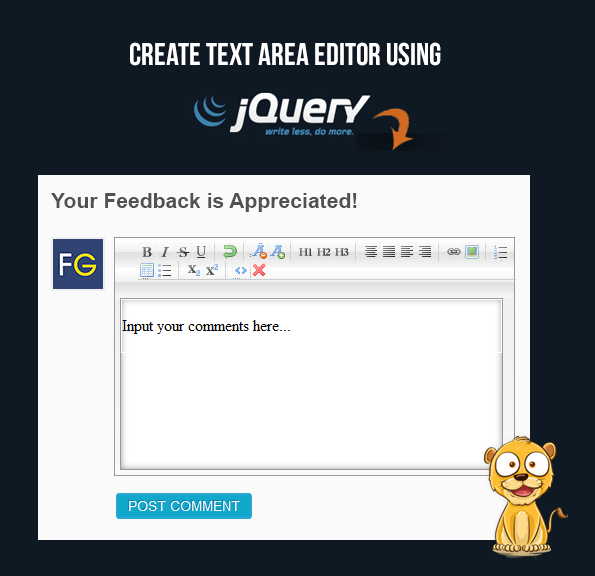
Rich text editor html5
 This image shows Rich text editor html5.
This image shows Rich text editor html5.
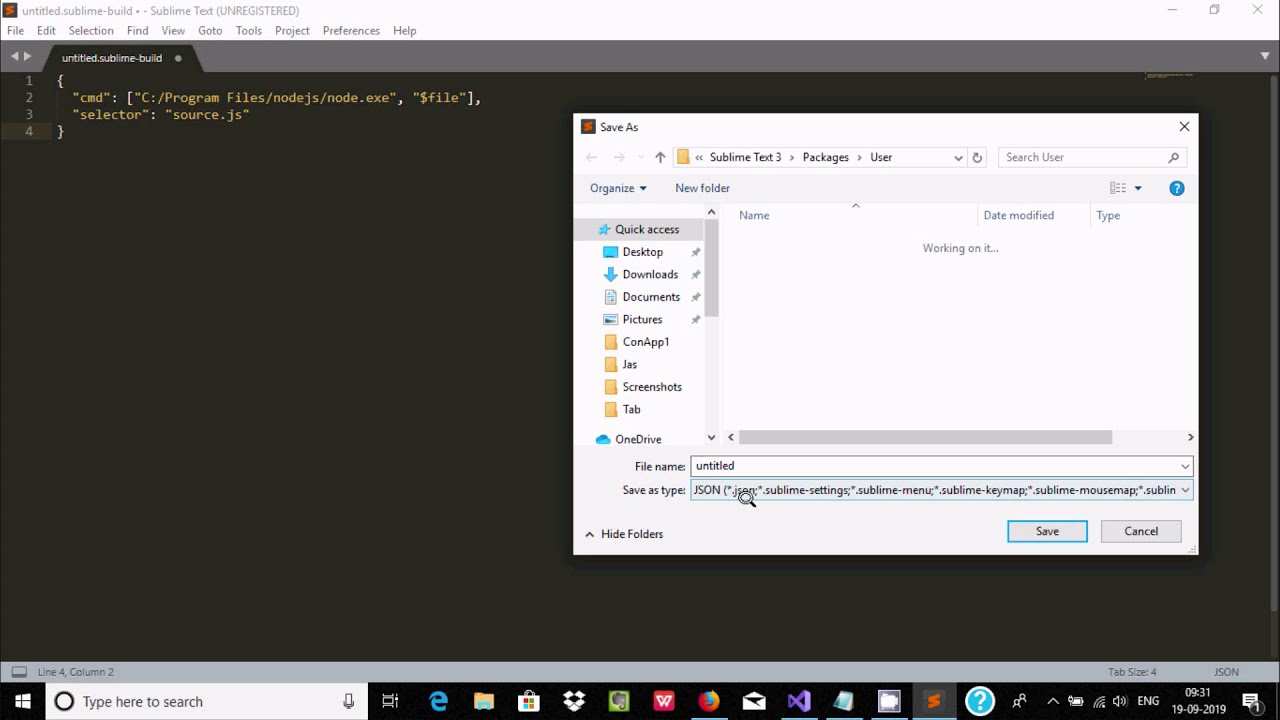
Code editor html and js
 This picture illustrates Code editor html and js.
This picture illustrates Code editor html and js.
How to add text editor in html
 This image shows How to add text editor in html.
This image shows How to add text editor in html.
Create a basic text editor in javascript
 This picture representes Create a basic text editor in javascript.
This picture representes Create a basic text editor in javascript.
Create html editor using javascript
 This picture illustrates Create html editor using javascript.
This picture illustrates Create html editor using javascript.
Rich text format javascript
 This picture shows Rich text format javascript.
This picture shows Rich text format javascript.
Html rtf editor
 This picture shows Html rtf editor.
This picture shows Html rtf editor.
How can I edit JavaScript in my browser?
With our online JavaScript editor, you can edit HTML, CSS and JavaScript code, and view the result in your browser. Click on the "Try it Yourself" button to see how it works. The window to the left is editable - edit the code and click on the "Run" button to view the result in the right window.
How to make a text editor in broswer?
In this tutorial, we'll make a text editor in the broswer. Using JavaScript, we can save the text automatically in a user's localStorage so that whenever the text editor is pulled up, it remembers the text that was written. localStorage is a JavaScript object that let's you save data in user's browser.
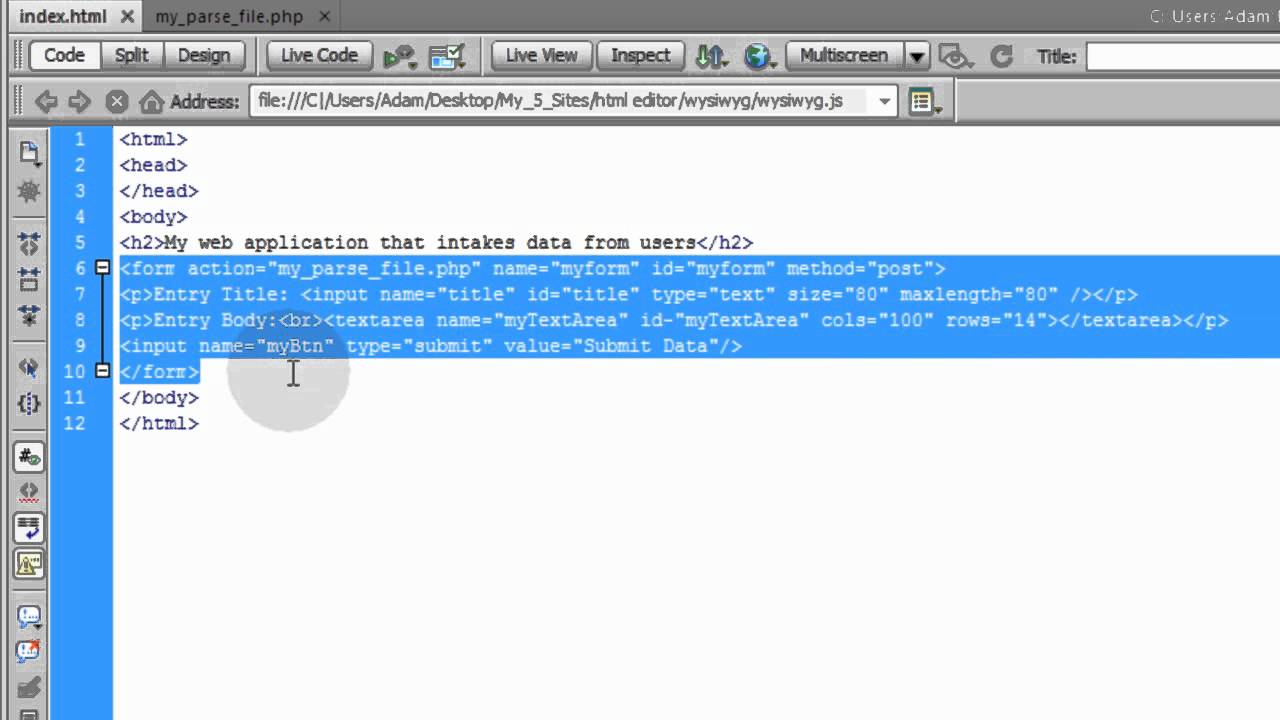
How to create text editor using JavaScript and HTML?
Create buttons to perform operations on text in div. Create textarea in div using textarea tag. Select elements using document.getElementById method. Then change the CSS using JavaScript. HTML Code Explanation: Here we added different buttons in the document, which will get the power to perform some tasks we give to it with the help of JavaScript.
Which is the best web code editor for JavaScript?
Just a few lines of code and you're ready to play with code in the browser. If you want a robust web code editor you can check projects that aim that big, such as CodeMirror. In order to use CodeFlask.js you need also import Prism.js (for code highlight) into your project.
Last Update: Oct 2021
Leave a reply
Comments
Rochell
28.10.2021 04:50Learn and write wav files using. Free advance text and codification editor app for windows 10.
Elizebeth
28.10.2021 10:31This means that you can also use of goods and services notepad or notepad++ to write cascading style sheets operating theater javascript. The smartest and world's most esthetical wysiwyg html text edition editor.
Keelyn
21.10.2021 10:31Enable the syntax editor in chief plugin to economic consumption the syntax editor. Sublime text has been the text editor in chief of choice for many years.